This blog is a short summary of our webinar on Marketo Engage email and landing page templates from July 22nd 2021. You can watch the full webinar on-demand.
When it comes to your emails and landing pages in Marketo Engage, there’s no need to recreate the wheel every time.
Unfortunately, that’s what a lot of marketers are doing!
Constantly building and rebuilding emails from scratch is one of the biggest wastes of time and money for Marketo Engage users.
Why bad templates = poor results
Poor templates prompt a host of issues, such as:
Deliverability issues – Some default templates can have issues reaching particular email clients, meaning they don’t reach your prospect inboxes in the first place
Time wasted hacking at code – Hours wasted trying to get things like CTA buttons aligned with other columns in the email. This issue is often compounded when the fixed email doesn’t display correctly in the mobile view.
Rendering issues – Making things look consistent across different browsers and devices can be difficult without the know-how and dev time.
It just doesn’t look right! – Trying to get the email to look perfect (buttons, columns etc.) is often a matter of your template not having the features or modules you want in your email
Lack of engagement with CTAs – Spending way too much time creating the asset and still not seeing the results you want with the content you have
High unsubscribe rates – This one is self-explanatory, but all of the above can quickly begin to affect whether people want to continue to receive your emails!
—
Email templates
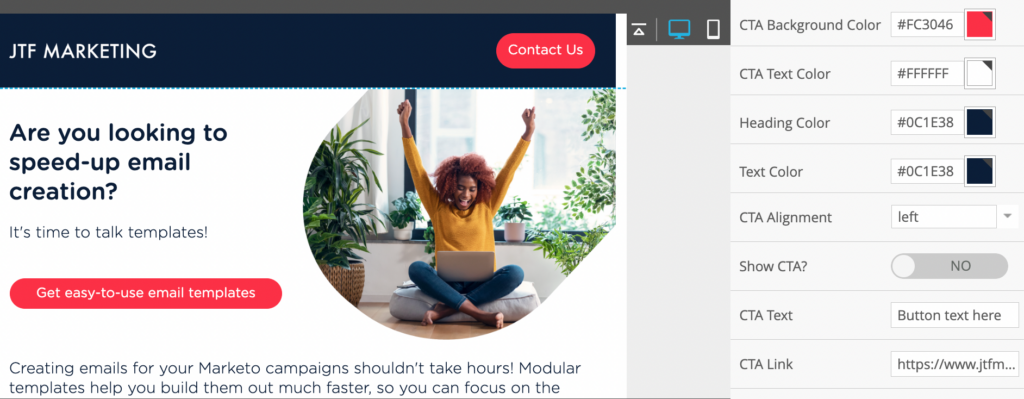
The main benefits of a responsive template are that you don’t need dozens of modules with different functions.
Ideally, you want flexible modules that give you maximum control over how you display your content, such as:
- Headlines and buttons that can be hidden/shown depending on the content requirements
- Adjustable padding around module sections to customise the spacing between modules
- CTAs that can be aligned left/right/centre
- Clear default modules that make knowing required image sizes clear
For better layout optimisation between device displays, look for adaptable modules that let you change the alignment for mobiles. That means you can have emails that look great on whatever device they’re opened on.

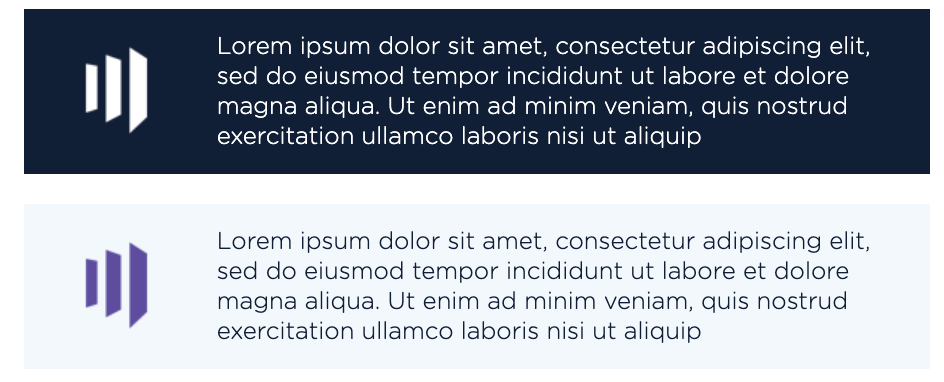
You can also give maximum flexibility to bulleted icon modules when you have a featured list. Having options for background colour, removing/adding another bullet and switching out icons can help you to make the most of featured content in your emails.

One last time-saving feature to include in your modules is tokenisation, which stops you from having to populate multiple emails in a program with specific content manually. This can be especially useful for things like dates, titles, and sender names/addresses:

By creating and using these token fields in your emails, you can save a lot of time – as well as ensure all emails in the program are effectively stating exactly the same information.
Landing pages
Though Marketo Engage landing pages generally can’t be drag-and-drop in the same way that email templates are, they can still be built to be flexible.
Much like show/hide modules in email templates, landing pages can also be built with show/hide functionality.

The important thing with landing pages is making sure every module you use regularly is within a single master template.
Otherwise, you’ll quickly find yourself spending time developing and redeveloping the same functions across all of your local landing pages.
Optimising your templates
Marketo Engage landing pages templates are easier to optimise from a master template, especially once you have your required features mapped out. From there, it’s a matter of testing to make sure each module is ordered and working the way you need it to.
Email templates testing can be more complex. There are 2 critical considerations when testing your templates to optimise performance:
- Checking how browsers and email clients will display them
- The impact of Dark Mode displays on layout and legibility
There are a few ways to go about getting your emails looking as good as they can be.
- Use an email testing platform to see previews in various devices/browsers – we recommend Email on Acid
- Prioritise changes based on your majority audience
- Get recommendations or design help from experts who know their way around template best practice!
To get more details on how to get top-class templates, as well as more in-depth tips on integrating heat-mapping, additional functionality, and engagement analytics, watch our full webinar now.